This article has been localized into German by the community.
Validierung - Benötigte Felder Validierung
Der RequiredFieldValidator (Erforderliche Feldvalidierung) ist eigentlich sehr einfach und dennoch sehr nützlich. Sie können damit sicherstellen, dass der Benutzer etwas in ein TextBox-Steuerelement eingegeben hat. Probieren Sie es aus und fügen Sie unserer Seite einen RequiredFieldValidator hinzu. Wir werden auch eine TextBox zur Validierung sowie eine Schaltfläche zum Senden des Formulars hinzufügen.
<form id="form1" runat="server">
Your name:<br />
<asp:TextBox runat="server" id="txtName" />
<asp:RequiredFieldValidator runat="server" id="reqName" controltovalidate="txtName" errormessage="Please enter your name!" />
<br /><br />
<asp:Button runat="server" id="btnSubmitForm" text="Ok" />
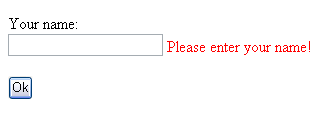
</form>Eigentlich ist das alles, was wir brauchen, um den grundlegendsten Teil des RequiredFieldValidator zu testen. Ich bin mir sicher, dass alle Attribute der Steuerelemente inzwischen sinnvoll sind, sodass ich nicht auf Details eingehen werde. Führen Sie die Website aus und klicken Sie auf die Schaltfläche. Sie sollten so etwas sehen:

Wenn Ihr Browser JavaScript unterstützt, wie es die meisten modernen Browser tun, werden Sie feststellen, dass die Seite nicht auf den Server zurückgesendet wird - die Validierung wird clientseitig durchgeführt! Dies ist eines der wirklich coolen Dinge an ASP.NET-Validatoren. Die Validierung wird nur bei Bedarf serverseitig durchgeführt! Um zu sehen, wie es sich anfühlt, können Sie enableclientscript = "false" zum RequiredFieldValidator hinzufügen und es erneut versuchen. Jetzt wird der Browser wieder auf dem Server angezeigt, aber das Ergebnis ist dasselbe - der Validator funktioniert immer noch!
Im Moment hat der Button nichts zu tun, außer zurückzusenden, wenn die Seite gültig ist. Wir werden dies ändern, indem wir ein onclick-Ereignis hinzufügen:
<asp:Button runat="server" id="btnSubmitForm" text="Ok" onclick="btnSubmitForm_Click" />In der CodeBehind-Datei fügen wir den folgenden Ereignishandler hinzu:
protected void btnSubmitForm_Click(object sender, EventArgs e)
{
if(Page.IsValid)
{
btnSubmitForm.Text = "My form is valid!";
}
}Wie Sie feststellen werden, prüfen wir, ob die Seite gültig ist oder nicht, bevor wir etwas unternehmen. Dies ist sehr wichtig, da dieser Code aus irgendeinem Grund erreicht wird, wenn die clientseitige Validierung nicht verwendet wird. Sobald es um die serverseitige Validierung geht, müssen Sie sicherstellen, dass kein vertraulicher Code ausgeführt wird, es sei denn, Sie möchten dies. Wie Sie sehen, ist es sehr einfach - überprüfen Sie einfach den Page.IsValid-Parameter, und Sie können loslegen. Versuchen Sie, die Website erneut auszuführen, und stellen Sie fest, wie sich der Text der Schaltfläche ändert, wenn Sie ein gültiges Formular senden.