This article has been localized into Spanish by the community.
Validación - RequiredFieldValidator
RequiredFieldValidator es en realidad muy simple, pero muy útil. Puedes utilizarlo para asegurarte que el usuario haya agregado algo en un control TextBox. Probémoslo, y añadamos un RequiredFieldValidator a nuestra página. También agregaremos un TextBox al cual validar, así como un botón para enviar la forma.
<form id="form1" runat="server">
Your name:<br />
<asp:TextBox runat="server" id="txtName" />
<asp:RequiredFieldValidator runat="server" id="reqName" controltovalidate="txtName" errormessage="Please enter your name!" />
<br /><br />
<asp:Button runat="server" id="btnSubmitForm" text="Ok" />
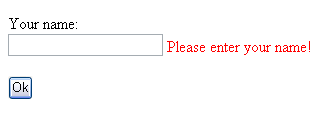
</form>En realidad, esto es todo lo que necesitamos para probar de manera básica nuestro RequiredFieldValidator. Estoy seguro de que en este punto ya entiendes los atributos dentro de los controles, así que no entraré en detalles. Intenta correr este sitio web y haz click en el botón. Deberías ver algo así:

Si tu navegador soporta JavaScript, como la mayoría de navegadores modernos, entonces notarás que la página no realiza postback (no se envía al servidor) - ¡la validación se realiza del lado del cliente! Esta es es una de las cosas atractivas de los validadores ASP.NET. La validación solo se realiza del lado del servidor en casos necesarios. Para ver esto, puedes añadir enableclientscript = "false" al RequiredFieldValidator e intentar de nuevo. Ahora verás que la página si realiza postback, pero el resultado es el mismo - ¡el validador sigue funcionando!
Ahora mismo, el botón no hace nada, además de realizar un postback si la página es válida. Cambiaremos esto añadiéndole un evento onclick:
<asp:Button runat="server" id="btnSubmitForm" text="Ok" onclick="btnSubmitForm_Click" />En el archivo CodeBehind, añadimos el siguiente gestionador de evento:
protected void btnSubmitForm_Click(object sender, EventArgs e)
{
if(Page.IsValid)
{
btnSubmitForm.Text = "My form is valid!";
}
}Como notarás, revisamos si la página es valida o no, antes de hacer algo más. Esto es muy importante, ya que este código SERÁ ejecutado si no se utiliza validación del lado del cliente, por alguna razón. Tratándose de validación del lado del servidor, es tu trabajo asegurarte que no se ejecute código importante a menos que tú lo desees. Como ves, es muy sencillo - solo verifica el parámetro Page.IsValid y listo. Intenta correr el sitio web de nuevo, notarás como el texto del botón es modificado si envías un formulario válido.