This article is currently in the process of being translated into Italian (~90% done).
Validation - CompareValidator
Il CompareValidator potrebbe non essere il metodo più utilizzato tra i controlli disponibili, ma in alcuni casi può tornare utile. Serve a confrontare due valori, ad esempio i valori di due controlli come mostrato nell'esempio che segue.
Small number:<br />
<asp:TextBox runat="server" id="txtSmallNumber" /><br /><br />
Big number:<br />
<asp:TextBox runat="server" id="txtBigNumber" /><br />
<asp:CompareValidator runat="server" id="cmpNumbers" controltovalidate="txtSmallNumber" controltocompare="txtBigNumber" operator="LessThan" type="Integer" errormessage="The first number should be smaller than the second number!" /><br />Dall'esempio puoi notare che viene utilizzato un solo controllo CompareValidator per confrontare i due campi. A prima vista può sembrare complesso ma, in realtà, è molto semplice. Allo stesso modo del controllo RequiredFieldValidator dobbiamo indicare, negli attributi, quale controllo presente in pagina deve essere verificato e, in aggiunta, con un secondo attributo indichiamo con quale controllo dev'essere confrontato il primo. Negli attributi è necessario specificare anche l'operatore in base al tipo di confronto che intendiamo eseguire. Nell'esempio riportato usiamo l'operatore LessThan perché intendiamo verificare se il primo controllo ha un valore minore del secondo; inoltre impostiamo l'attributo type ad Integer per specificare che il confronto è di tipo numerico. È possibile utilizzare anche i tipi Date e Strings.
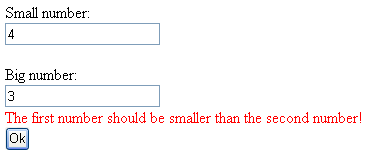
Proviamo ad eseguire il sito e testiamo i due nuovi campi. Questo è ciò che succede il controllo non va a buon fine:

Se invertiamo i numeri inseriti nei campi possiamo notare un'altra funzionalità dei validatori in ASP.Net e degli script che li gestiscono: il controllo viene effettuato anche quando si cambia elemento all'interno del form, oltre che in tempo reale quando si inserisce un valore in un campo. È possibile disattivare questa funzionalità indicando l'attributo enableclientscript="off". Puoi anche confrontare il valore di un campo rispetto ad un valore fisso; per farlo rimuovi l'attributo controltocompare e inserisci l'attributo valuetocompare="XYZ" dove XYZ è il valore fisso da controllare.
Comunque, come si può notare, il contenuto dei due textbox non è controllato, in termini di natura del dato, prima di eseguire il confronto. Per esempio è possibile inserire un valore nullo o una porzione di testo al posto di un numero. Queste sono condizioni che vanno sempre considerate quando si sceglie di usare un CompareValidator. Per far fronte ai campi vuoti è possibile utilizzare il RequiredFieldValidator mentre per accertare che il dato inserito abbia una natura corretta è possibile utilizzare il RegaularExpressionValidator il cui utilizzo verrà approfondito nelle prossime lezioni.
If the clientside validation is not working, the invalid form will be catched by our piece of code in the CodeBehind file, as shown with the RequiredFieldValidator. This is important.