This article has been localized into Spanish by the community.
Validación - CompareValidator
CompareValidator puede no ser el validador más utilizado del montón, pero es útil en algunos casos. Puede comparar dos valores, por ejemplo los valores de dos controles. En el siguiente ejemplo, te mostraré un pequeño ejemplo de como puede ser utilizado.
Small number:<br />
<asp:TextBox runat="server" id="txtSmallNumber" /><br /><br />
Big number:<br />
<asp:TextBox runat="server" id="txtBigNumber" /><br />
<asp:CompareValidator runat="server" id="cmpNumbers" controltovalidate="txtSmallNumber" controltocompare="txtBigNumber" operator="LessThan" type="Integer" errormessage="The first number should be smaller than the second number!" /><br />Como ves, solo utilizamos un validador para validar dos campos. Puede parecer un poco abrumador, pero es muy simple. Como con el RequiredFieldValidator, usamos el atributo controltovalidate para especificar cual control validaremos. Además de eso, especificamos el control con el cual compararemos. El atributo operator especifica cual método es usado para comparar. En este caso, utilizamos el operador LessThan porque queremos que el primer control tenga un valor menor. Asignamos el atributo type a Integer, ya que deseamos comparar números enteros. Fechas, cadenas de caracteres y otros tipos de valores pueden ser comparados también.
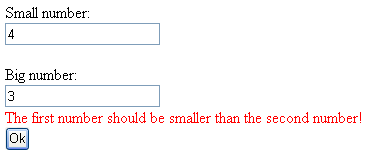
Ahora, prueba correr el sitio web, y prueba los dos campos nuevos. Aquí te muestro lo que pasa si no los llenas de manera correcta.

Si cambias lo números notarás algo interesante sobre los validadores ASP.NET y el scripting del lado del cliente: La validación es realizada al salir de los campos. Si no quieres esto, puedes desactivar el scripting de lado del cliente con el atributo enableclientscript. También puedes comparar un campo a un valor estático. Para hacer esto, remueve el atributo controltocompare, y añade el atributo valuetocompare.
Sin embargo, como podrás notar, el contenido de las dos cajas de texto no es revisado antes de compararse. Por ejemplo, podría ser posible no ingresar nada, o ingresar texto en vez de un número. Siempre debes tener esto en mente al utilizar CompareValidator. Puedes protegerte contra campos vacíos con RequiredFieldValidator, y puedes protegerte contra valores incorrectos como texto por ejemplo con un RegularExpressionValidator, que después aprenderemos a utilizar.
Si la validación del lado del cliente no está funcionando, el formulario inválido será atrapado por tu código en el archivo CodeBehind, como se mostró en el capítulo anterior. Esto es importante.