This article is currently in the process of being translated into Russian (~45% done).
Validation - CompareValidator
The CompareValidator возможно, не настолько часто используется, но он очень полезен в некоторых случаях. Он сравнивает значения двух компонентов. В следующем примере я покажу вам как его использовать.
Small number:<br />
<asp:TextBox runat="server" id="txtSmallNumber" /><br /><br />
Big number:<br />
<asp:TextBox runat="server" id="txtBigNumber" /><br />
<asp:CompareValidator runat="server" id="cmpNumbers" controltovalidate="txtSmallNumber" controltocompare="txtBigNumber" operator="LessThan" type="Integer" errormessage="The first number should be smaller than the second number!" /><br />Как видно, мы используем только один валидатор для двух полей. Это может удивлять, но это очень просто. Так же как и для RequiredFieldValidator, мы используем свойство controltovalidate , чтобы определить, значение какого компонента надо проверить. В дополнение к этому, мы определяем также компонент для сравнения с помощью свойства controltocompare. Свойство под названием operator определяет, какой метод сравнения использовать. В данном случае, мы используем оператор LessThan - меньше или равно, потому что хотим, чтобы первый компонент имел меньшее значение. Мы устанавливаем свойство type в значение integer, потому что мы хотим сравнить целые числа. Можно сравнивать также даты, строки и другие типы значений.
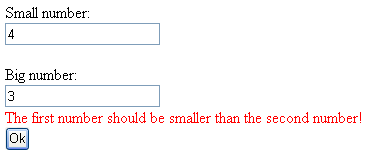
Теперь, давайте запустим пример на сайте и протестируем значение двух полей. Вот что случится, если вы неправильно заполните форму:

If you switch the numbers, you will see another cool thing about the ASP.NET validators and clientside scripting: Validation is also performed upon exiting the fields. If you don't want this, you can turn off clientside scripting with the enableclientscript attribute. You can also compare a field to a static value. To do this, remove the controltocompare attribute, and add the valuetocompare attribute.
However, as you may have noticed, the content of the two textboxes is not checked before comparing it. For instance, it would be possible to enter nothing, or enter a piece of text instead of a number. You should always consider this when using the CompareValidator. You can protect against empty fields with the RequiredFieldValidator, and you can protect against wrong values like text with for instance a RegularExpressionValidator, which we will show you how to use a bit later.
If the clientside validation is not working, the invalid form will be catched by our piece of code in the CodeBehind file, as shown with the RequiredFieldValidator. This is important.