This article is currently in the process of being translated into Hindi (~98% done).
Your first website
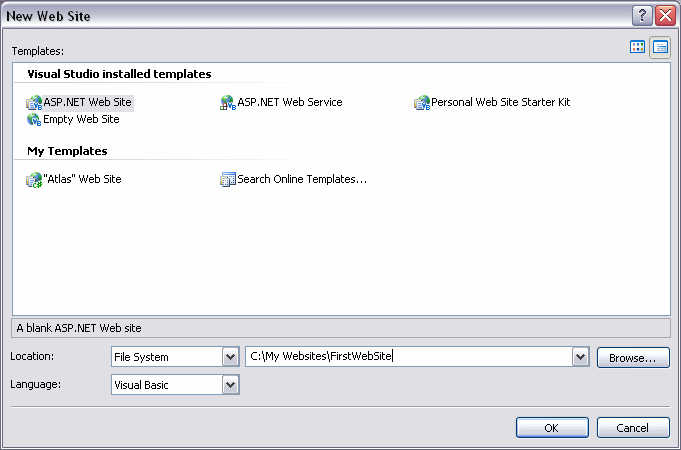
MS Visual Studio स्थापित होने के साथ, हम अपनी पहली ASP.NET वेबसाइट बनाने के लिए तैयार हैं। VS में यह बहुत आसान है। फ़ाइल मेनू खोलें और "नई वेब साइट" चुनें। आपको निम्नलिखित संवाद प्रस्तुत किए जाएंगे:

आपको "ASP.NET वेब साइट" का चयन करना होगा, यदि यह पहले से ही चयनित नहीं है। आपको अपनी नई साइट का नया नाम भी रखना चाहिए। यह स्थान बॉक्स (Location Box) में नाम दर्ज करके किया जाता है। यह टेक्स्ट बॉक्स शायद आपके लिए पहले से ही भरा हुआ है, जिसका अंतिम भाग "Website 1" जैसा होता है। आप इसे स्वीकार करने के लिए चुन सकते हैं, साथ ही साथ परियोजना का स्थान, या आप एक नया नाम दर्ज कर सकते हैं, जैसे मैंने किया। मैंने एक फ़ोल्डर, "My Websites" बनाया है, और इस फ़ोल्डर के भीतर, मैं "FirstWebSite" के नाम से नया प्रोजेक्ट बनाना चाहूंगा। अभी के लिए, यह कम महत्वपूर्ण है, लेकिन बाद में आप एक विशिष्ट फ़ोल्डर में अपनी सभी परियोजनाओं को इकट्ठा करना चाह सकते हैं।
यह ट्यूटोरियल C # भाषा पर केंद्रित होगा। एक बार फिर, इसके ज्ञान की कोई आवश्यक नहीं है, इसलिए यदि आप पहले से ही एक .NET भाषा जानते हैं, तो आपको इस ट्यूटोरियल के साथ कुछ C # भी सीखने को मिलेगी। भाषा ड्रॉपडाउन में C # चुनें। अब इस नई वेबसाइट को बनाने के लिए ओके बटन पर क्लिक करें।
VS आपके लिए एक बहुत ही बेसिक वेबसाइट बनाएगा, जिसमें केवल एक Default.aspx फ़ाइल है (और इसका भागीदार Default.aspx.cs फ़ाइल) और App_Data फ़ोल्डर। मैं इसे बाद में समझाऊंगा, लेकिन अभी के लिए, इस तथ्य को स्वीकार करें कि वे वहां हैं। हम केवल इस पहले उदाहरण के लिए Default.aspx का उपयोग करेंगे। अब हम जाएंगे अगले अध्याय "Hello, world!" के उदाहरण पर।